Віджет iOS з інформацією, чи є електроенергія вдома

У сучасному світі, де технології стають невід'ємною частиною нашого повсякденного життя, важливо завжди бути в курсі подій, що відбуваються вдома, навіть коли ми далеко. Особливо це актуально в ситуаціях, коли електропостачання може бути нестабільним через різні причини, такі як погодні умови або технічні проблеми.
Це спеціальний додаток або віджет для смартфона, який в реальному часі надає інформацію про наявність електроенергії у вашому домі. Він інтегрується з вашим домашнім обладнанням, таким як інтернет-роутер, і відслідковує його доступність в мережі. Якщо віджет фіксує, що роутер не відповідає, це може означати відсутність електропостачання.
Як це працює?
- Підключення до домашнього пристрою: Віджет налаштовується на перевірку доступності вашого домашнього роутера або іншого пристрою з постійним підключенням до мережі.
- Перевірка в режимі реального часу: В задані інтервали часу віджет надсилає запити до пристрою.
- Сповіщення користувача: Якщо пристрій не відповідає, віджет повідомляє вас про можливу відсутність електроенергії.
Переваги використання такого віджета:
- Своєчасна інформація: Завжди знаєте, чи є світло вдома, що дозволяє планувати свій день більш ефективно.
- Зручність: Не потрібно дзвонити сусідам або рідним, щоб дізнатися про ситуацію.
- Спокій душі: Особливо корисно, якщо вдома залишаються діти, літні люди або домашні улюбленці.
Кому це може бути корисно?
- Працівникам офісів: Якщо ви затримуєтесь на роботі і не впевнені, чи варто повертатися додому прямо зараз.
- Мандрівникам: Коли ви у відрядженні або на відпочинку і хочете бути в курсі подій вдома.
- Батькам і опікунам: Для контролю умов проживання близьких людей.
Віджет з інформацією про наявність електроенергії вдома — це зручний інструмент для сучасної людини, яка цінує свій час та комфорт. Він дозволяє швидко і легко отримувати актуальну інформацію про стан вашого дому, допомагаючи приймати обґрунтовані рішення та зменшувати рівень стресу. Спробуйте цей технологічний підхід до домашнього моніторингу і відчуйте переваги цифрової ери на власному досвіді.
Ще до початку війни я відкрив для себе додаток Scriptable — це iOS-додаток, який дозволяє створювати віджети за допомогою JavaScript. Оскільки Тім Кук надав нам можливість додавати віджети на домашній екран, гріх було б цим не скористатися!
Колись у мене було багато ідей (наприклад, я створював віджети з кількістю відвідувачів на карті тривог, але коли їх стало надто багато, я припинив це і перейшов на Google Analytics).
Проте в нових реаліях, коли в країні війна і агресор поки не зник, однією з проблем стала періодична відсутність світла вдома. Через те, що графіки відключень не завжди співпадають з реальністю, буває важко зрозуміти, чи вже час повертатися додому.
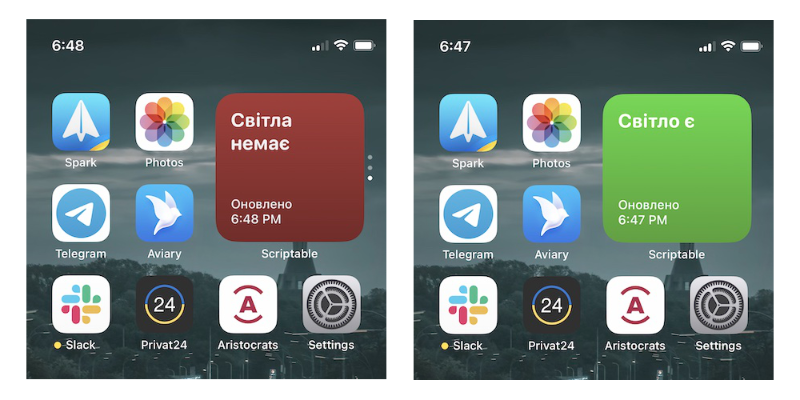
В результаті я створив ось такий віджет:

Далі розповім про технічні деталі, а внизу ви знайдете інструкцію, як додати його собі. Це особливо корисно для тих, хто працює на 66-му поверсі Карнегі Центра і не знає, чи варто їхати на Печерськ, щоб не довелося підійматися сходами.
Оновлено: Як правильно зазначили в Твіттері [1, 2], віджет фактично перевіряє доступність вашого роутера в інтернеті. Можуть бути випадки, коли електроенергія є, але інтернету немає — тоді віджет все ще буде показувати червоний колір. У мене в таких ситуаціях інтернет з'являвся протягом 5 хвилин, але можливі й інші варіанти.
No-Code?
Спочатку я планував виводити віджет на заблокованому екрані і знайшов додаток Any Text, який підтримує інтеграцію з Shortcuts.
Їх можна запускати за розкладом, але мінімальний інтервал — день.
Якщо я хочу оновлювати віджет кожні 15 хвилин, потрібно створити 96 автоматизацій вручну.
Інших варіантів я не знайшов, тому ідея з no-code швидко відпала.
Що з пінгом роутера?
Найпростіший спосіб перевірити, чи є інтернет вдома — це зробити ping на IP-адресу роутера. Але Scriptable (читай ES6) не підтримує запити по протоколу ICMP. Серед доступних ресурсів я знайшов API, яке робить ping, але там довго чекати на результати — мені достатньо хоча б одного, а не перевіряти відповідь роутера з усіх континентів. Тому виникла потреба створити власний мікросервіс!
Піднімати сервер для одного запиту — не найкраща ідея. Спочатку я подумав про DigitalOcean Functions (аналог AWS Lambda), але виникла проблема з обмеженням кількості запитів у разі необхідності. Раптом недоброзичливці почнуть навантажувати сервіс своїми запитами, як це було з картою тривог.
Тоді я згадав пост (до речі, там теж йшлося про Scriptable), де згадувалось, що в nginx можна писати на Lua. Це виглядало ідеальним рішенням! Тому за кілька хвилин я створив простий ендпоїнт, який робить ping заданої IP-адреси і повертає інформацію про її доступність.
server {
# ...
location /ping/ {
default_type 'application/json';
content_by_lua '
local cjson = require "cjson"
if ngx.var.arg_ip == nil then
ngx.say(cjson.encode({status="error", error="Передайте IP через ?ip= параметр. Наприклад, ?ip=127.0.0.1"}));
return
end
local ip = ngx.var.arg_ip;
local chunks = {ip:match("^(%d+)%.(%d+)%.(%d+)%.(%d+)$")}
if #chunks == 4 then
for _,v in pairs(chunks) do
if tonumber(v) > 255 then ngx.say(cjson.encode({status="error", error="Додайте коректний IP в налаштуваннях"})) return end
end
else
ngx.say(cjson.encode({status="error", error="Додайте коректний IP в налаштуваннях"})); return
end
local handle = io.popen("ping -c 1 " .. ngx.var.arg_ip .. " -W 0.5", "r")
local out = handle:read("*all")
handle:close()
if string.find(out, "1 received") then
ngx.say(cjson.encode({status="ok"}))
else
ngx.say(cjson.encode({status="error"}))
end
';
}
}
І все запрацювало!
Ще один варіант реалізації ping
<?php
header('Content-Type: application/json');
// Функция для проверки доступности IP-адреса
function pingAddress($ip)
{
$output = [];
// Выполнение команды ping
exec("ping -c 1 -W 1 " . escapeshellarg($ip), $output, $result);
// Для отладки: записываем результат выполнения команды и вывод в файл
file_put_contents(
'/var/www/USER/data/www/site/ping/ping_debug.txt',
"IP: $ip\nOutput: " . implode("\n", $output) . "\nResult: $result\n\n",
FILE_APPEND
);
return $result === 0;
}
// Проверяем наличие параметра 'ip' в запросе
if (isset($_GET['ip'])) {
$ip = $_GET['ip'];
// Проверка IP-адреса на корректность
if (filter_var($ip, FILTER_VALIDATE_IP)) {
if (pingAddress($ip)) {
echo json_encode(["status" => "ok"]);
} else {
echo json_encode([
"status" => "error",
"message" => "IP address not reachable"
]);
}
} else {
echo json_encode([
"status" => "error",
"message" => "Invalid IP address"
]);
}
} else {
echo json_encode([
"status" => "error",
"message" => "IP parameter missing"
]);
}
?>
Віджет
Створення віджета виявилося найпростішою частиною.
На основі інших прикладів я швидко зробив віджет, який показує стан та час оновлення.
Код віджета знаходиться у файлі нижче — там всього один запит, відображення його результату та часу генерації, ніяких складнощів!
Що варто знати
Вдома повинен бути статичний IP, адже з динамічним працювати складно.
iOS сама вирішує, коли оновлювати віджет, і робить це, згідно з документацією, в інтервалі від 15 до 60 хвилин. У мене це було кожні 15-20 хвилин. Якщо натиснути на віджет, він оновиться з актуальними даними.
Перевір свій роутер на доступність
Як це зробити?
- Статичний IP: Якщо після перезавантаження роутера IP змінюється, потрібно замовити у провайдера послугу статичного IP. Віджет перевіряє одну і ту ж адресу постійно.
- Роутер повинен відповідати на ping-запити: Якщо при натисканні на кнопку «Надіслати ping на мій IP» виникає помилка, потрібно знайти в налаштуваннях роутера опцію, яка дозволяє відповідати на пінги з WAN. Зазвичай це можна знайти, загугливши «%назва роутера% Respond to Pings from WAN» і ввімкнути цю функцію.
- Встановити Scriptable: Завантажити файл нижче, імпортувати його в Scriptable та замінити IP у першому рядку на свій. Ось відеоінструкція про те, як це зробити.
- Створити віджет та додати його на домашній екран.
Сподіваюся, цей віджет стане вам у пригоді і допоможе завжди бути в курсі, чи є вдома електроенергія та інтернет.
Якщо виникнуть питання або ідеї щодо покращення — пишіть, буду радий допомогти!
Встановлення та використання
 Завантажити віджет архивом із сайту www.shram.kiev.ua
Завантажити віджет архивом із сайту www.shram.kiev.ua

Via https://vadymklymenko.com/blog/shutdown-ios-widget/
Created/Updated: 01.10.2024
 |
|